时间因子是百度搜索判断网站收录、展示、排序结果的重要参考依据,为了提升收录效果,同时址发菜用户获得更满意的技来动览体验,我们支持道过时间因子功能、给子话合落地顶时间因子要求、目时效性较高的网页更多的收录和居现机会,同时对不符合
的网站减少展现机会。
一、网站增加时间因子的重要性及作用
在优化网站的过程中,时间因子扮演着至关重要的角色。正确部署时间因子不仅可以加速网页的收录速度,还能显著提升网页在搜索引擎中的排名。这一效果的前提是时间因子的部署必须准确无误,且内容需具备高度的时效性。那么,如何在网站中有效添加时间因子呢?特别是对于使用WordPress搭建的网站,如何正确添加时间因子成为了一个关键问题。接下来,我们将详细探讨如何为WordPress网站添加时间因子。
二、WordPress网站时间因子的正确添加方法
要为WordPress网站添加时间因子,您可以按照以下步骤操作:
-
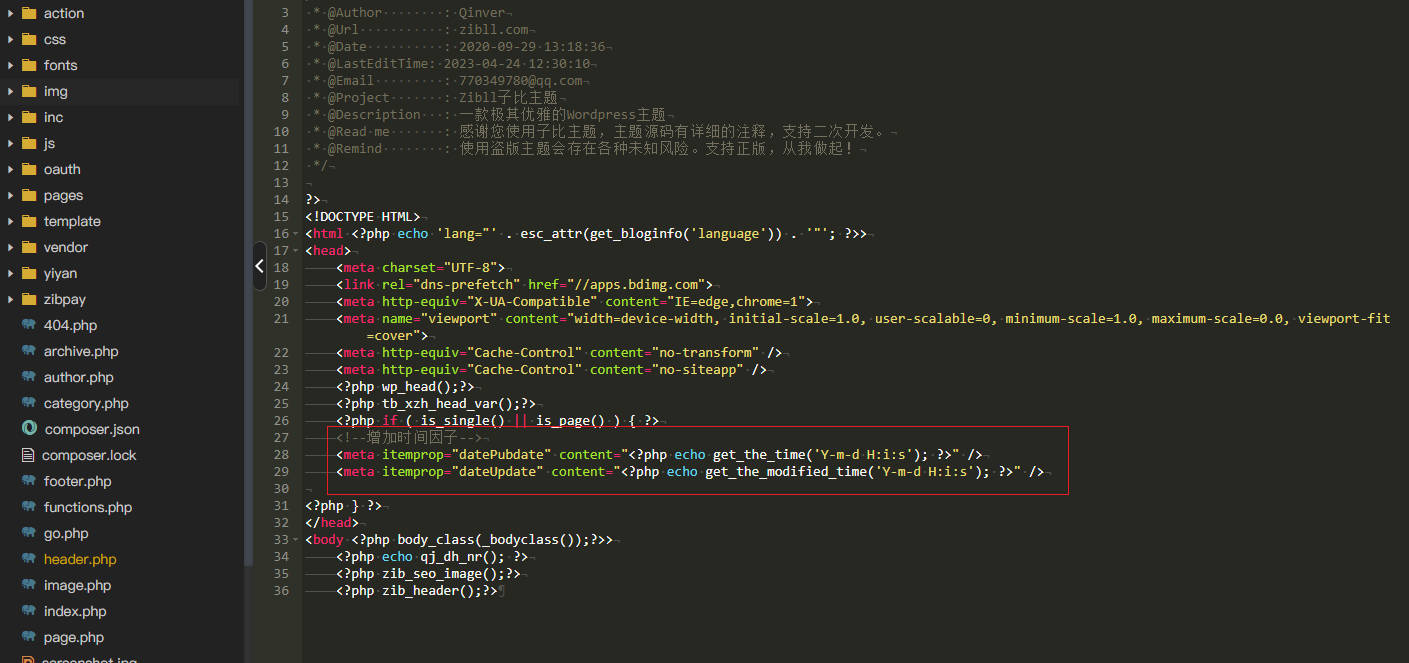
定位header.php文件:
首先,在您的WordPress网站后台或服务器中,找到当前所应用主题的header.php文件。这是添加时间因子的关键位置。 -
添加时间因子代码:
在header.php文件的<head>和</head>标签之间,插入以下PHP代码:

<?php if ( is_single() || is_page() ) { ?>
<meta itemprop="datePubdate" content="<?php echo get_the_time('Y-m-d H:i:s'); ?>" />
<meta itemprop="dateUpdate" content="<?php echo get_the_modified_time('Y-m-d H:i:s'); ?>" />
<?php } ?>-
这段代码的作用是,在单个文章或页面加载时,自动在HTML头部添加两个meta标签:一个表示内容的发布时间(datePubdate),另一个表示内容的最后更新时间(dateUpdate)。
-
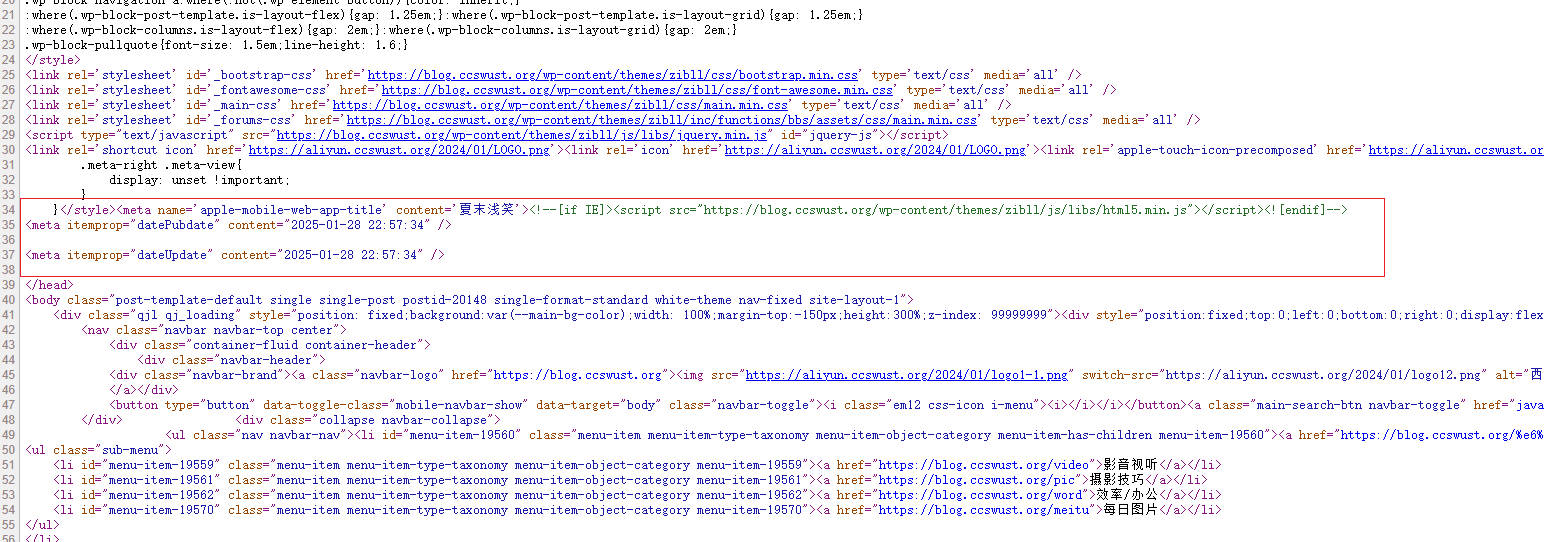
保存并检查:
完成代码添加后,保存header.php文件,并检查前端页面源代码以确保时间因子已成功添加。在浏览器中查看网页源代码时,您应该能看到类似以下结构的代码:

<meta itemprop="datePubdate" content="2025-02-08 12:00:00" />
<meta itemprop="dateUpdate" content="2025-02-08 14:30:00" />
这里的时间值会根据您文章的实际发布和更新时间而变化。
通过以上步骤,您已经成功为WordPress网站添加了时间因子。这将有助于搜索引擎更好地识别您网站内容的时效性和更新频率,从而提升网站的SEO效果。

