之前浏览张戈的博客,发现他的文章页点赞下方有个很有意思的东西,一列显示一段句子,刷新一下会重新生成另外一个,主要包含段子、台词等有意思的话。

虽然发现这个有趣的玩意很久了,却一直没有拷贝到我的博客里来,趁着最近不是太忙,研究了一下,把这个名言段子语句随机播放的功能研究透彻。这个功能的实现是集成Hitokoto的,Hitokoto·一言是一个挺有意思的项目,官方已经把接口都做好了,可以直接拿来用,在我们需要展示句子的地方加入以下代码:
<script type="text/javascript" src="https://api.lwl12.com/hitokoto/main/get?encode=js&charset=utf-8"></script>
<div id="lwlhitokoto"><script>lwlhitokoto()</script></div>这里不好之处在于,扩展性极差,我们无法自定义句子。所以,最好还是把全部功能移植过来,自己DIY这个功能,方法如下:
1、新建一个名为index.php的文件,php代码如下:
<?php
//获取句子文件的绝对路径
//如果你介意别人可能会拖走这个文本,可以把文件名自定义一下,或者通过Nginx禁止拉取也行。
$path = dirname(__FILE__);
$file = file($path."/hitokoto.txt");
//随机读取一行
$arr = mt_rand( 0, count( $file ) - 1 );
$content = trim($file[$arr]);
//编码判断,用于输出相应的响应头部编码
if (isset($_GET['charset']) && !empty($_GET['charset'])) {
$charset = $_GET['charset'];
if (strcasecmp($charset,"gbk") == 0 ) {
$content = mb_convert_encoding($content,'gbk', 'utf-8');
}
} else {
$charset = 'utf-8';
}
header("Content-Type: text/html; charset=$charset");
//格式化判断,输出js或纯文本
if ($_GET['format'] === 'js') {
echo "function hitokoto(){document.write('" . $content ."');}";
} else {
echo $content;
}将此文件上传到网站根目录下的hitokoto文件夹(这个自己随机定义)最后,从官方分享的文章库下载hitokoto.txt文本文件。把hitokoto.txt上传到和index.php同级目录,比如hitokoto文件夹内。然后在浏览器访问 http://你的域名/hitokoto/ 就可以看到输出内容了。此时就完成第一部,随机调用句子了。
2、在我们需要显示句子的位置加上如下代码:
<script type="text/javascript" src="https://你的域名/hitokoto/?format=js&charset=utf-8"></script>
<div id="hitokoto"><script>hitokoto()</script></div>这里我们并未定义css样式,显示出来比较丑,自己会css语言的站长可以自己写css代码进行美化,不会的也没关系,分享自己的css代码:
#hitokoto{
border-left: 5px solid #2f889a;
border-right: 5px solid #2f889a;
background-color: #ebebeb;
padding: 10px;text-align: center;
color: #095AD4;
margin: 5px 0 5px 0;
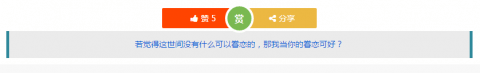
}以上部署完成后,在网站前台刷新应该就可以看到效果了,每次刷新都会随机展示一言经典句子。

