夏末浅笑-新版网站鼠标点击爆裂特效
今天知道君给大家分享一个好玩又很好看的网站鼠标点击特效代码,点击后有爆炸的感觉额!该代码通用任何PC移动站,mip和amp不适用,因为是用js实现的。
网站鼠标点击特效代码教程
方法一、添加如下js代码(或者直接远程调用js --https://aliyun.ccswust.org/Js/dianji-2020/dianji-2020.js)
方法二、前台公共模板里面添加canvas元素,如footer底部文件
<canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas>
相信大家看了上面的方法应该都会操作吧,知道君在这里给大家提供最简单的,只需要在公共位置添加这两句代码即可,和上面的方法是一样的。
<canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas> <script type="text/javascript" src="https://aliyun.ccswust.org/Js/dianji-2020/dianji-2020.js"></script>
VIEU配置教程
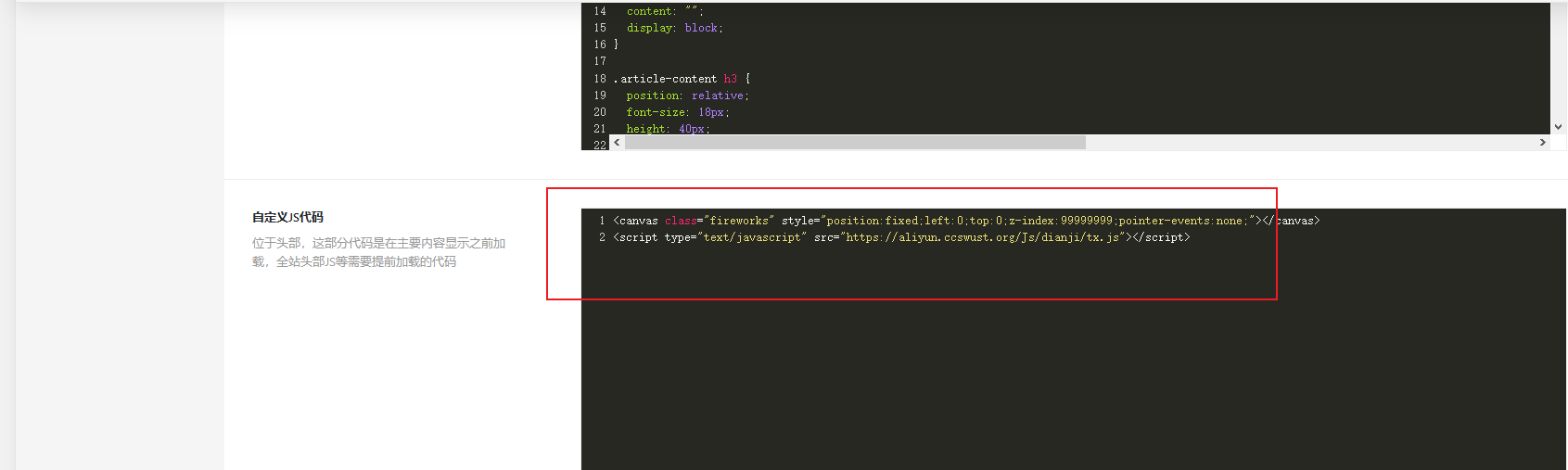
进入后台—外观—主题设置—自定义代码—自定义JS代码
然后复制下面的这段代码过去
<canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas>
<script type="text/javascript" src="https://aliyun.ccswust.org/Js/dianji-2020/dianji-2020.js"></script>

如图所示,然后点击保存就ok了,快去试一试吧
关于网站鼠标点击特效代码,今天就分享到这里,如果你还有什么不懂的,欢迎评论区留言交流!
之前的版本:https://blog.ccswust.org/11539.html
阅读剩余
版权声明:
作者:知道君
链接:https://blog.ccswust.org/14018.html
文章版权归作者所有,未经允许请勿转载。
THE END