帝国插件添加网站地图(sitemap)与代码添加网站地图教程
Sitemap就是我们站长所说的网站地图,他包含网站中所以的URL链接,这样可以方便搜索引擎识别快捷的抓取和发现你网站中的链接,也就是你说所的URL,从而提高搜索引擎的抓取效率,提高你网站的收录量。在实际中我们最常见的有两种网站地图文件格式:sitemap.xml,sitemap.html,以及还有 sitemap.txt,sitemap.gz 等多中格式,还有给普通的html格式的地图。
方法一:插件版
帝国CMS双端sitemap网站地图生成插件为电脑端、手机端,插件为UTF编码,自行转码。
可以按数据表生成和按栏目生成sitemap网站地图。
下载地址
https://www.lanzous.com/ibnalyj
使用说明
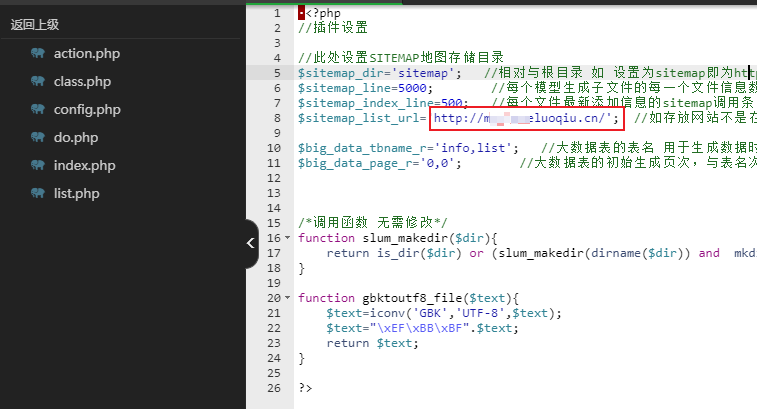
修改config.php里的网址为自己的网址。

“sitemap”文件夹复制到 /e/extend
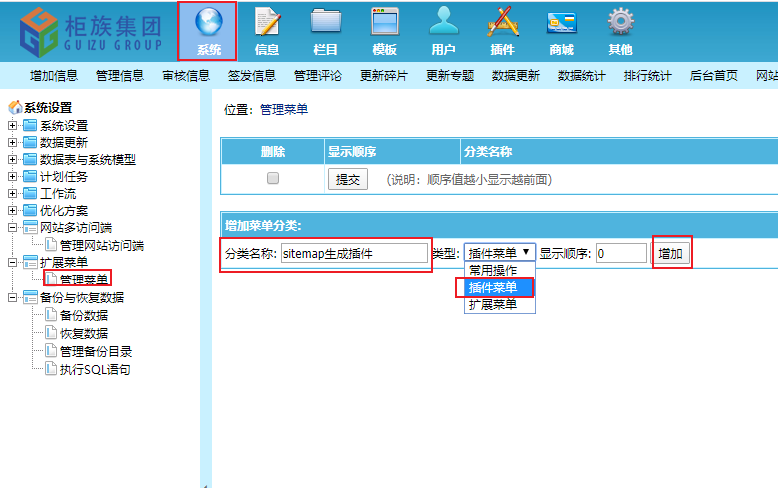
在后台 系统-扩展菜单-管理菜单 中 添加 分类名“Sitemap生成插件” ,类型选“插件菜单”,点增加。

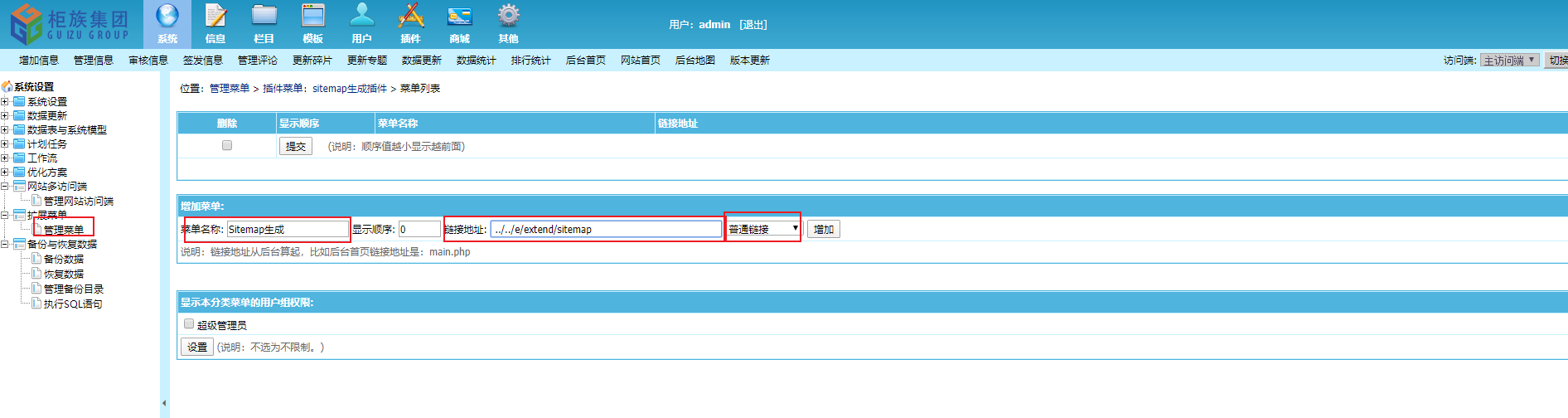
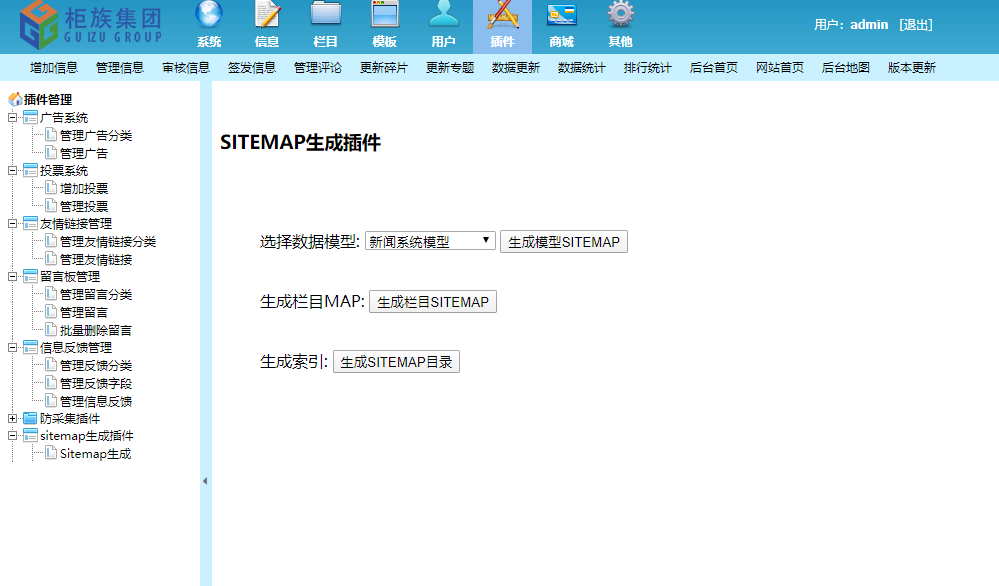
“Sitemap生成插件”管理菜单-增加菜单名“Sitemap生成”,链接地址填 ../../e/extend/sitemap ,点增加。完成,在插件中即可操作。



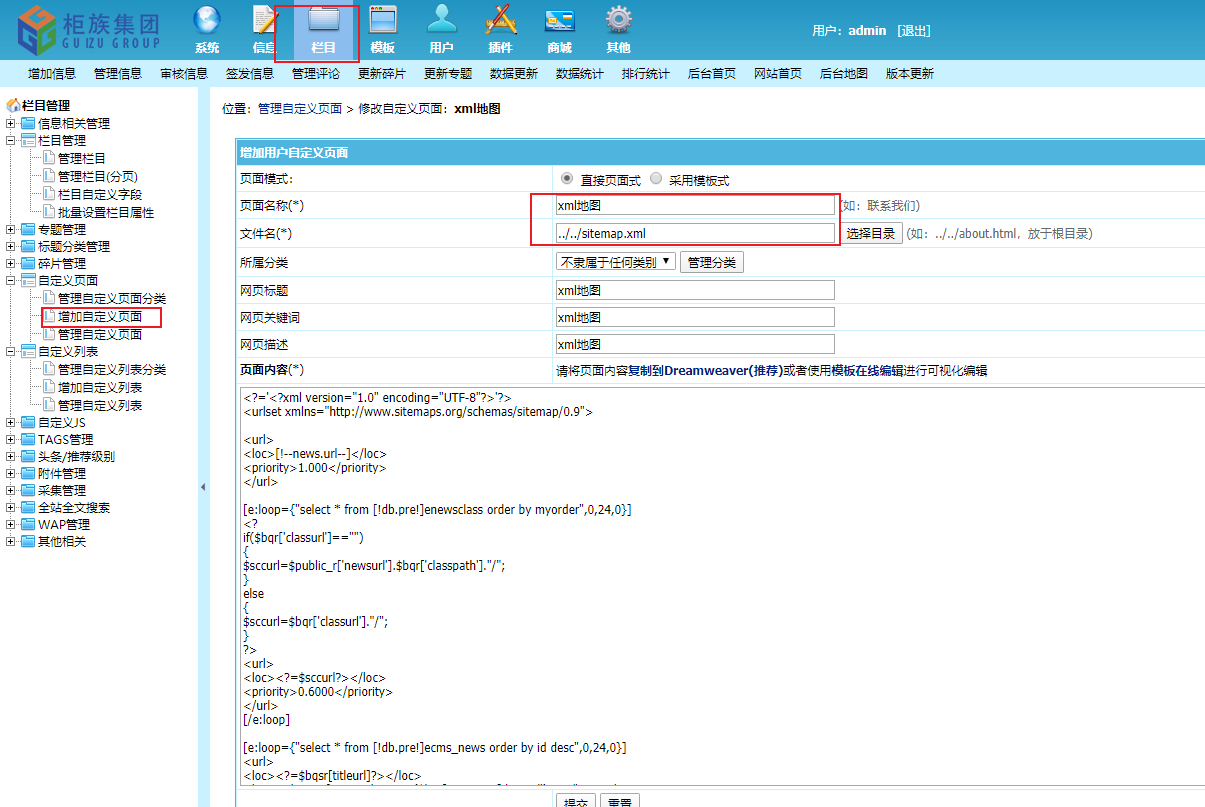
方法二:代码itemap.xml
帝国cms制作xml地图,新建自定义页面

xml格式代码
<?='<?xml version="1.0" encoding="UTF-8"?>'?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>[!--news.url--]</loc>
<priority>1.000</priority>
</url>
[e:loop={"select * from [!db.pre!]enewsclass order by myorder",0,24,0}]
<?if($bqr['classurl']==""){$sccurl=$public_r['newsurl'].$bqr['classpath']."/";}else{$sccurl=$bqr['classurl']."/";}?>
<url>
<loc>
<?=$sccurl?>
</loc>
<priority>0.6000</priority>
</url>
[/e:loop] [e:loop={"select * from [!db.pre!]ecms_news order by id desc",0,24,0}]
<url>
<loc>
<?=$bqsr[titleurl]?>
</loc>
<lastmod>
<?=format_datetime($bqr[newstime],'Y-m-d')?>
</lastmod>
<priority>0.7000</priority>
</url>
[/e:loop]
</urlset>
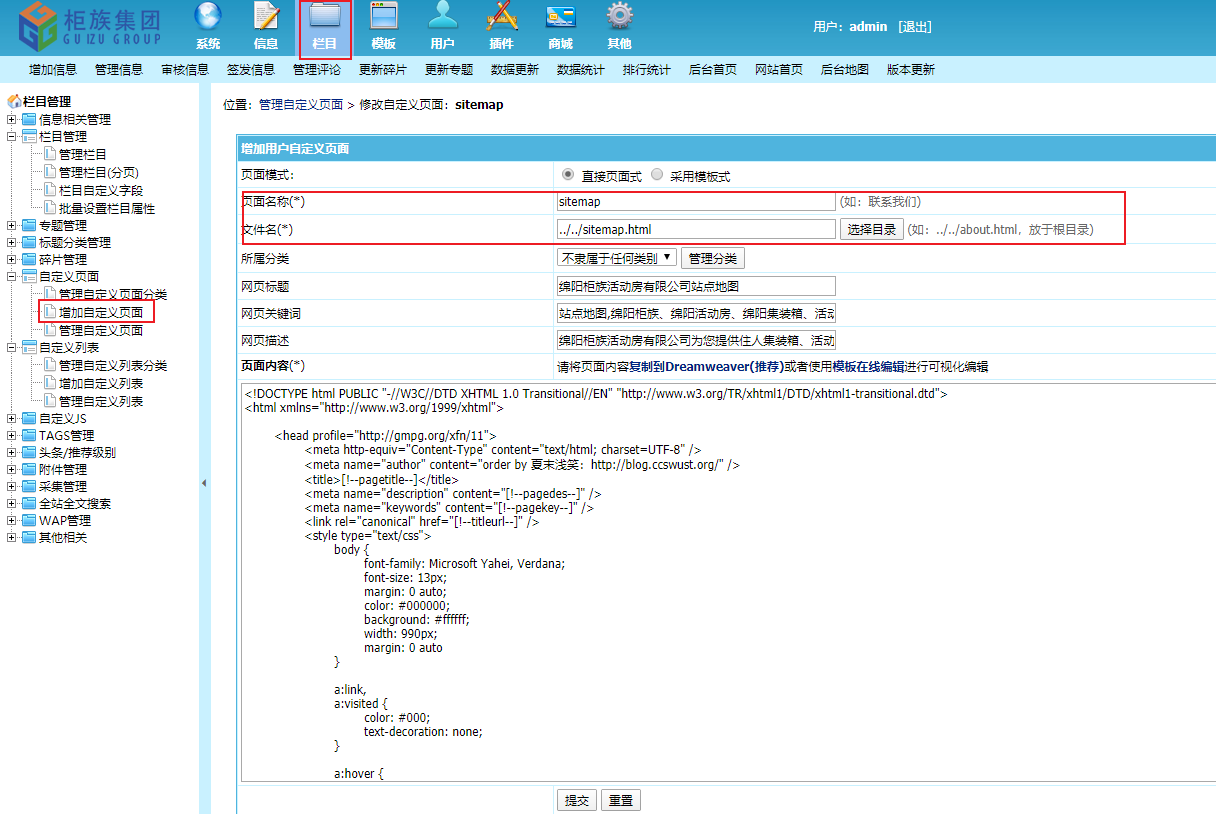
方法三:sitemap.html 格式的网站地图
sitemap.html 格式的网站地图主要用来方便用户的浏览使用,简单的来说就是给人看的,并不能起到 XML Sitemap 所起的作用。所以这个文件一般的大型网站会做成一个网站导航,而小型的网站就是把博客文章简单的顺序列出了而已。

sitemap.html 格式代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="author" content="order by 夏末浅笑:http://blog.ccswust.org/" />
<title>[!--pagetitle--]</title>
<meta name="description" content="[!--pagedes--]" />
<meta name="keywords" content="[!--pagekey--]" />
<link rel="canonical" href="[!--titleurl--]" />
<style type="text/css">
body {
font-family: Microsoft Yahei, Verdana;
font-size: 13px;
margin: 0 auto;
color: #000000;
background: #ffffff;
width: 990px;
margin: 0 auto
}
a:link,
a:visited {
color: #000;
text-decoration: none;
}
a:hover {
color: #08d;
text-decoration: none;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
}
img {
border: 0;
}
li {
margin-top: 8px;
}
.page {
padding: 4px;
border-top: 1px #EEEEEE solid
}
.author {
background-color: #EEEEFF;
padding: 6px;
border-top: 1px #ddddee solid
}
#nav,
#content,
#footer {
padding: 8px;
border: 1px solid #EEEEEE;
clear: both;
width: 95%;
margin: auto;
margin-top: 10px;
}
</style>
</head>
<body vlink="#333333" link="#333333">
<h2 style="text-align: center; margin-top: 20px">[!--pagetitle--]'s SiteMap </h2>
<center></center>
<div id="nav">
页面被浏览:
<script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&addclick=1></script>
</div>
<div id="content">
<h3>最新文章</h3>
<ul>
[e:loop={'news',100000,18,0}]
<li>
<a href="<?=$bqsr['titleurl']?>" target="_blank">
<?=$bqr['title']?>
</a> <br>
</li>
[/e:loop]
</ul>
</div>
<div id="content">
<h3>最新产品</h3>
<ul>
<!--cp改成自己的自定义数据模型-->
[e:loop={'cp',100000,18,0}]
<li>
<a href="<?=$bqsr['titleurl']?>" target="_blank">
<?=$bqr['title']?>
</a> <br>
</li>
[/e:loop]
</ul>
</div>
<div id="footer">查看[!--pagetitle--]首页: <strong><a href="[!--news.url--]">[!--pagetitle--]</a></strong></div><br />
<center>
<div style="text-algin: center; font-size: 11px"><strong></strong> Latest Update:
<?=date("Y-m-d H:i:s")?><br /><br /></div>
</center>
</body>
</html>