#微信小程序错误#getLocation需要在app.json中声明permission字段解决方法
个别需要获取用户地理位置的在开发者工具调试时会出现
getLocation需要在app.json中声明permission字段 提示,如下图

说明
获取用户位置信息时需填写用途说明
在一些小程序/小游戏的业务逻辑中,有时需要依赖用户所在的地理位置来提供服务,当前开发者可以通过调用 调用 wx.getLocation / wx.authorize 等接口获取用户的地理位置信息或授权。
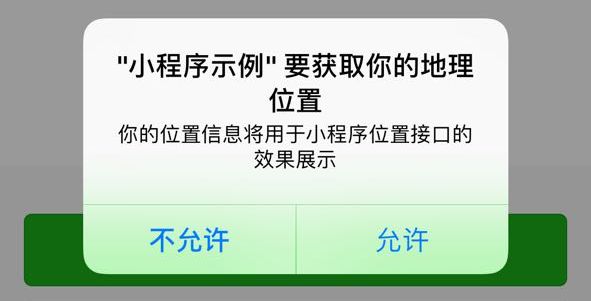
根据 iOS 系统对用户隐私保护的要求,同时我们也为了让用户可以更好的判断是否要将地理位置信息提供给开发者,故调整为当小程序/小游戏获取用户地理位置信息时,开发者需要填写获取用户地理位置的用途说明。填写的说明将在地理位置授权弹窗中展示,如下图所示:

具体开发方法如下:
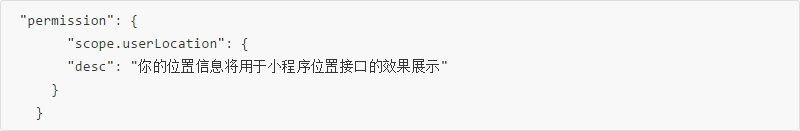
在 app.json 里面增加 permission 属性配置(小游戏需在game.json中配置):

修改方法
开发者工具对接好后
通常是siteinfo.js配置好自己的域名和uniacid、acid后
编译,如上方弹出“getLocation需要在app.json中声明permission字段”
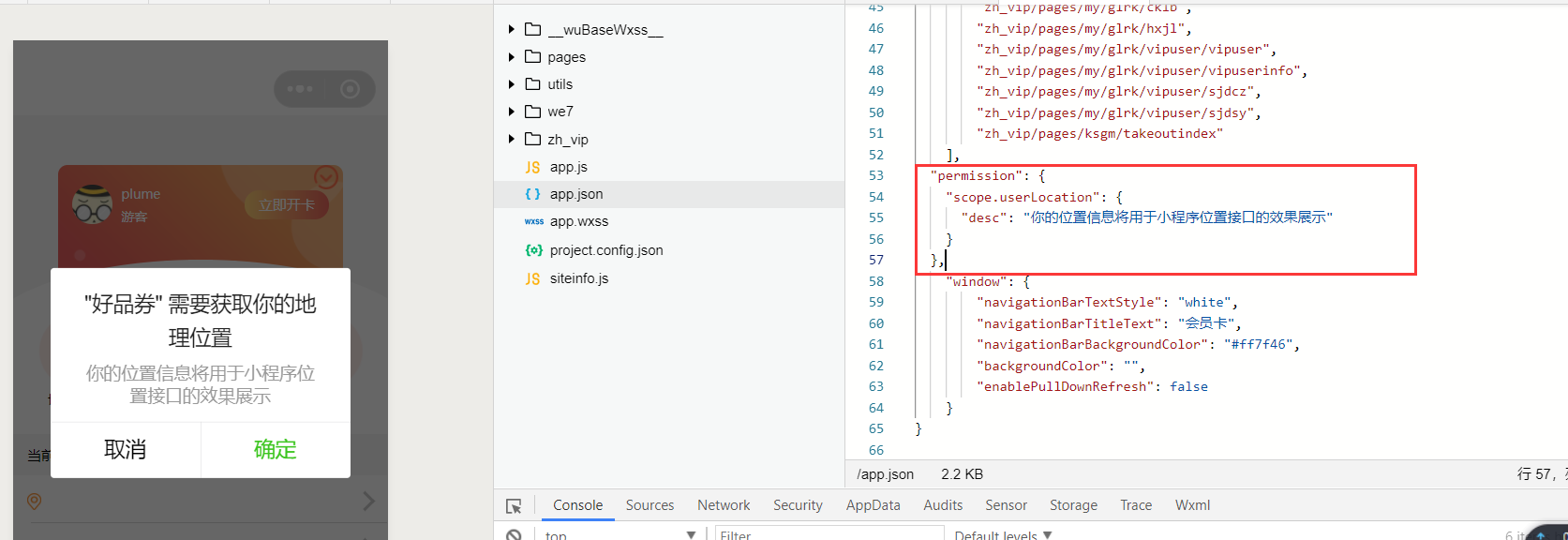
然后我们在app.json中
添加代码
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
如下图

解决问题
官方声明文档:
获取用户位置信息时需填写用途说明
阅读剩余
版权声明:
作者:知道君
链接:https://blog.ccswust.org/8319.html
文章版权归作者所有,未经允许请勿转载。
THE END